電腦跑不動...整個殘念![]()
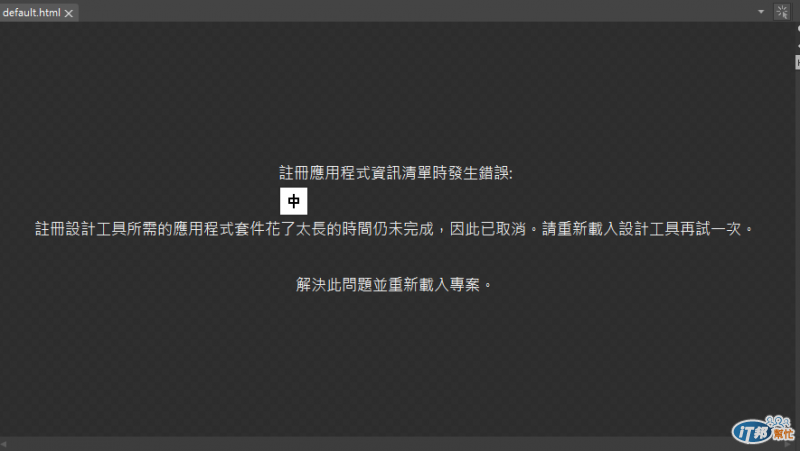
今天試了一下功能,首先我先開啓了 已建立的專案,結果出現這種畫面:

不過別擔心,可能只是電腦跑太慢。我重新點按左上角的default.html再等一下就ok了。

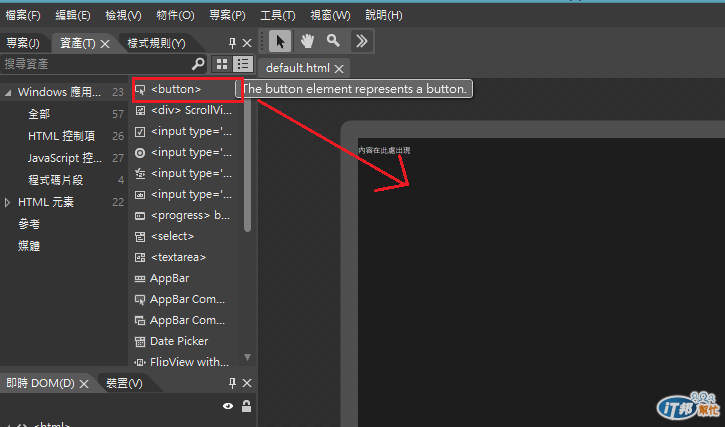
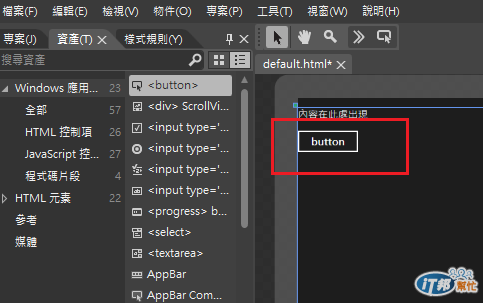
打開後接著拖曳看看 Assets 裡面的元件,比方說我把 button 拖到畫面上:


差不多是這樣,拖曳元件步驟都差不多,只是我電腦跑得太慢,實在不知道該怎麼拖下去...。![]()
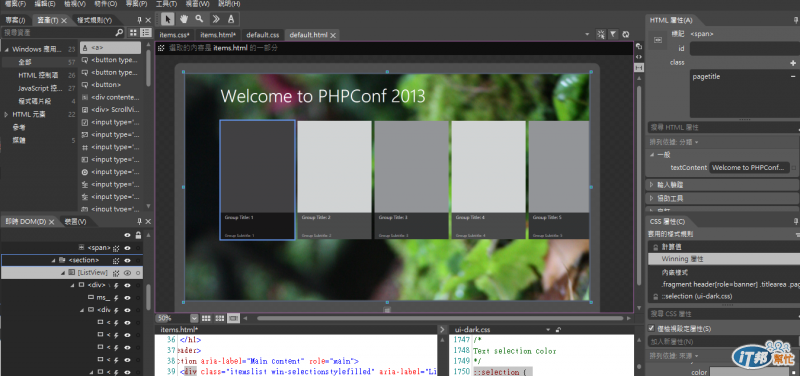
接著我用另外一個專案,換換背景圖片,順便把 grid 的大小調整成高一點:

換完背景後存檔,改用 visual studio 2012 開開看,選擇開啓專案:

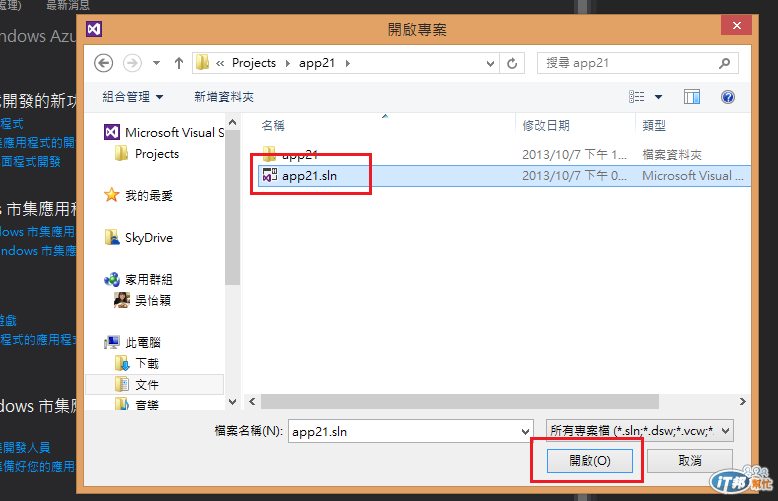
選擇剛剛用 blend for visual studio 2012 修改的專案,附檔名是.sln:

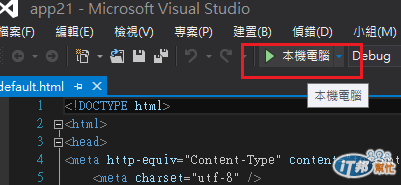
然後在本機執行看看:

果然跟剛剛在 blend 所設計的畫面一模一樣:

blend 感覺畫面調整會比較快/直覺,但因為我電腦跑得太慢,這樣說實在不準。
不過兩種工具各有優缺,不過選擇自己最習慣的工具才是重點。
